
pour commencer quelques explications sur le CSS, rien de tres poussé mais juste le principe. Le CSS est une façon dire a votre navigateur la façon dont il doit afficher chaque "élément" d'une page web (html ou php). Pour simplifier c'est comme dire a quelqu'un il faut écrire les titres en rouge centré sur la ligne et en majuscules (un prof par exemple qui vous dite quel est le format de l'intérro qu'il vient de demander ).
En gros comme on n'arrive pas encore a parler à son navigateur internet il faut lui écrire tout ça dans un fichier, ce fichier qui contient toutes les instructions pour l'affichage est le fichier CSS (j'espère que c'est plus clair maintenant).
On peut tout paramétrer, la taille du texte , la couleur , souligné ou non , mettre des couleurs d'arrière plan des image d'arrière plan ...Etc etc il faut juste ensuite dire à la page html qui va s'afficher d'utiliser le style CSS qu'on vient de faire et aussi utiliser les affichages qu'on vient de paramétrer (par exemple si je vous dit de faire les tableaux avec un crayon bleu et que vous n'avez aucun tableau a dessiner ça n'avance pas a grand chose de vous dire comment dessiner les tableaux LOL). Bref un certain nonmbre de balises sont défines ce sont tous les type d'affichages utilisés sur le clansk.
Extrait d'un style CSS diponible sur le clansk, on trouve dans le fichier CSS pour définir la balise BODY (le corp de chaque page la ou on défini l'image de fond) vous pouvez télécharger la feuille de style du menu outofcontrol pour avoir un exemple complet
la syntaxe est simple : le nom de la balise (ici BODY) une accolade pour ouvrir la définition les paramètresa utiliser séparés par un point virgule et on ferme l'accolade
BODY {
FONT-SIZE: 9pt;
BACKGROUND-ATTACHMENT: fixed;
BACKGROUND-IMAGE: url(../icones/logo1.jpg);
BACKGROUND-REPEAT: no-repeat;
FONT-FAMILY: ELEGANCE;
BACKGROUND-COLOR: White;
TEXT-DECORATION: none;
color: Black;
}
on passe ensuite à la balise suivante par exemple la balise p qui permet de définir la couleur des paragraphes, la police, la taille.....
P {
MARGIN-TOP: auto;
FONT-SIZE: 12;
BORDER-BOTTOM-WIDTH: thin;
MARGIN-BOTTOM: auto;
COLOR: Black;
FONT-FAMILY: "Times New Roman", Times, serif;
font-weight: bold;
background: transparent none;
}
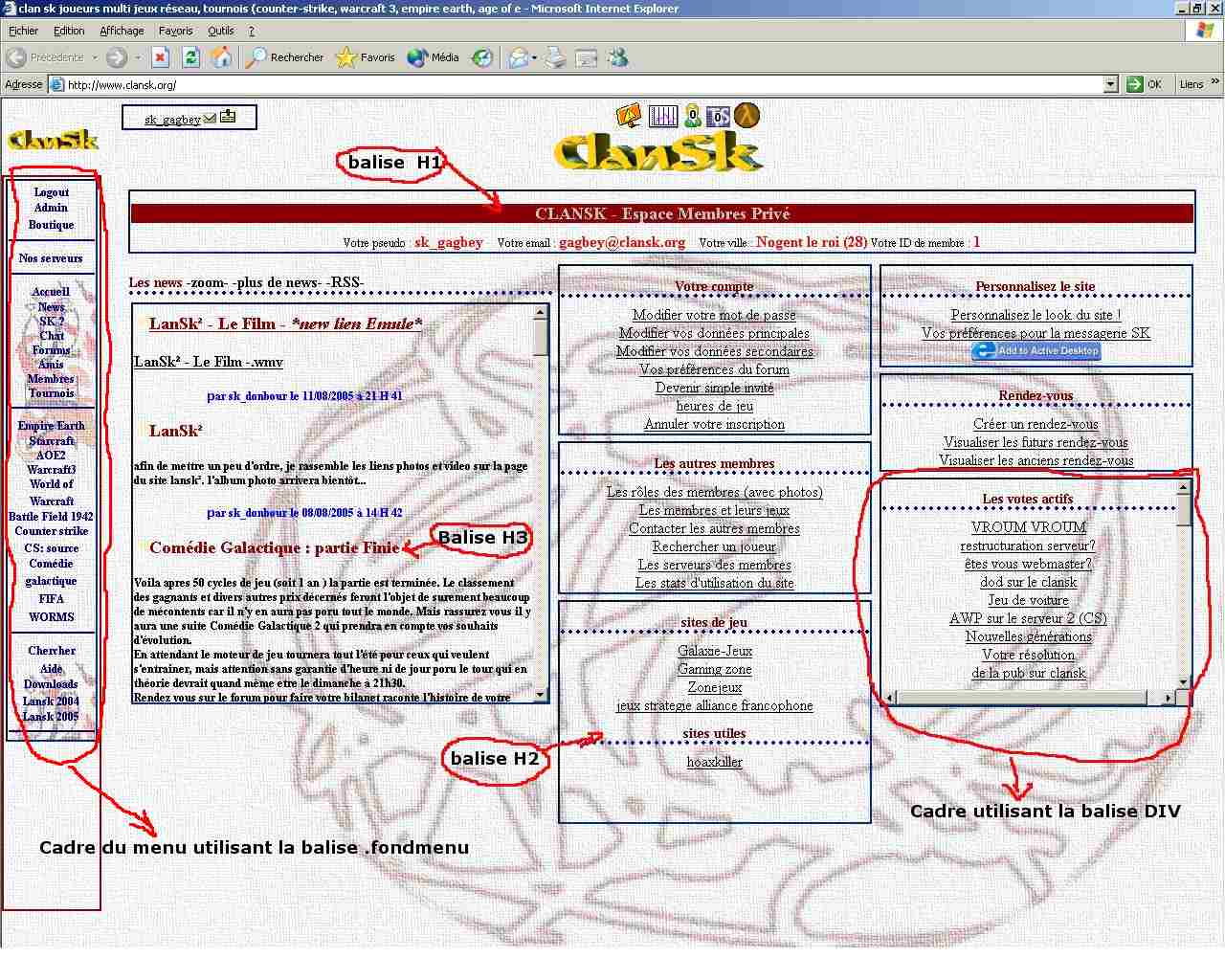
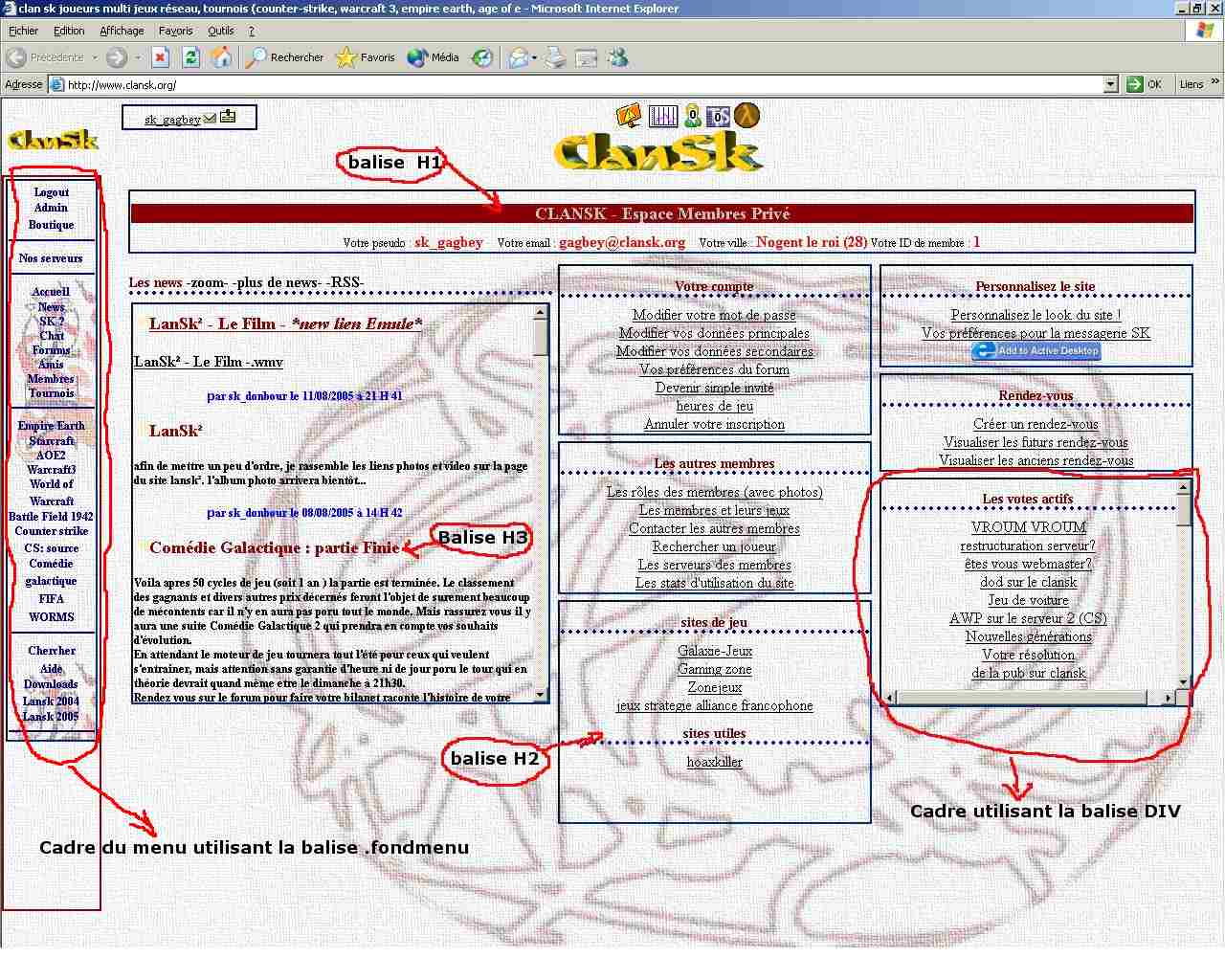
Pour moi le meilleur moyen de connaitre les balises c'est avant tout de regarder ça sur une image du site lui même (regardez l'image plus bas sur la page pour comprendre à quo icorrespond chaque balise.
Ces balises sont classiques du HTML elles sont utilisés pour les titres avec plusieurs niveaux . poru l'instant seul les balises H1,H2,H3,H4 sont utilisées sur le site clansk elles sont fléchées sur l'image plus bas et leur définition est donnée ici.
cette balise DIV est importante sur le site clansk elle est utilisée pour tous les cadres.
Le menu est également dan sun cadre mais qui a un style particulier ,qui utilise la même balise DIV mais avec une modification apportée par la balise .fondmenu. Dans ce cas il n'y a que le fond du menu qui est modifié.

Généralement les balises utilisées sont assez simple à comprendre en voici quelques exemples:
.tablePourMiseEnForme est un tableau utilisé poru la mise en forme d'une page (il n'a généralement pas de bordures et un fond transparent)
.joueurEnLigne est utilisé pour l'affichage des noms de joueurs connectés sur le site (dans le bandeau en haut du site)
.messagerieTo et .messagerieFrom sont utilisés respectivements dans la messagerie interne du clansk pour les messages entrants ou sortants
li est la définition des listes (comme la liste des serveurs sur la page d'accueil
.signature est utilisé pour la signature des news
.amenu pour les lien du menu
:hover.amenu lorsque la souris est sur un lien du menu
a est utilisé pour les liens du site (hors menu)
a:hover est utilisé pour les liens du site lorsque la souris est sur le lien
C'est tres simple , vous pouvez modifier le style avec un éditeur de text classique, cependant il faut connaitre les paramètres possibles et les code RGB des couleurs (c'est donc pas pratique mais possible)
Il existe plusieurs logiciels pour modifier les styles CSS, un qui me semble simple autiliser et efficace est TOPSTYLE qui en plus est gratuit, cependant il y a un léger problème pour modifier les styles du clansk avec ce logiciel, qui est lié au style dynamique du site en effet l'apperçu du style ne marche pas !!(mais c'est pas grave car il y a une solution!)
Pour résoudre se problème c'est tres tres simple:
sur les style du clansk il y a en début et en fin deux balises que top style n'aime pas :
<STYLE type="text/css"> au début
</style> à la fin
supprimez ces balises tant que vous éditez le style et remettez les quand vous envoyez le style pour qu'il soit mis en ligne.
C'est normal il y a d'autres balises pour le forum qui sont dans une autre feuille de style mais ça c'est pour une autre fois!
bon courage gagbey